Chapter: Core workflow
| ^ Fundamental | Configuration » |
− Table of content
Here are some explanations on how the framework can work and on the main objects that you will have to use.
The framework is based on this principle: each url is corresponding to an action.
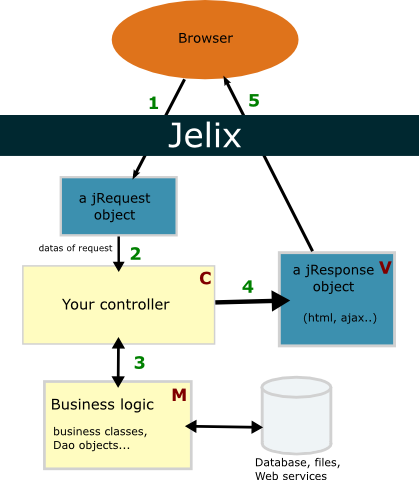
Executions steps ¶

- The web server receives an HTTP request
- The entry point is executed by the server when a url indicates it. It's
index.phpby default. - This script initializes the Jelix environment with
jApp. - It then instantiates a
jRequestobject and ajCoordinatorcoordinator. See the coordinator as a router. - The
jRequestobject then analyzes the content of the http request to be able to extract data from it. These data can be in the url and/or in the body of the request (POST method for example). - In particular
jRequestdetermines the name of the action to be executed and the name of the concerned module.
- The entry point is executed by the server when a url indicates it. It's
- The action parameter contains the controller name and the method to be executed. This controller is thus instantiated and the method executed. The method retrieves request parameters in order to know what to do.
- the method executes business processes, et retrieves eventually some results which will be used for the response
- The method of the controller create an instance of a
jResponseobject which is setup with data or else (initialization of templates etc..). - Jelix gets this
jResponseobject, launch the generation of the final document (html page, pdf..) and then send it to the browser.
What you will have to manipulate ¶
In general, you won't have to use a jRequest or jCoordinator object directly.
On the other hand, you will have to create a jController object to include
the code of an action to it. This object proposes methods to get parameters
extracted by jRequest, but also to get a jResponse object. You thus
will have to handle this jResponse object to specify the data to send to
the browser, in the code of the action, in addition to handling the "business" objects.
Objects in details ¶
We're going to ses a description of each object of the core. But first let's begin with selectors.


